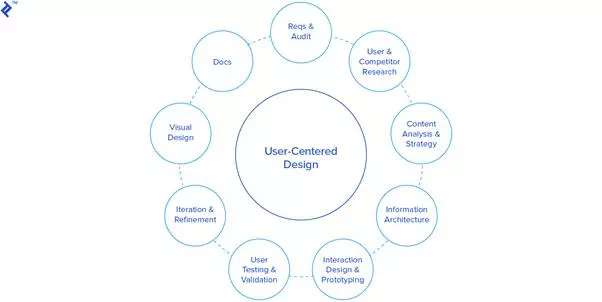
User-centered design (UCD) is a formalized process that includes tasks that direct UX specialists to research, design, prototype, test on real or archetypal users, and then iterate based on learnings from testing.

Focusing on a few of these areas, we start with requirements and early discussions about features and projects. When UX first gets requirements and other project information, it’s important to start collaborating right away. UX should NOT find out later that they have designed something that can’t be built.
Start by bringing in UX workers or managers when product or project managers are deciding features and prioritization. A project with no value to the user can be removed, saving untold time and money. This is where maximizing the amount of work not done comes into play. Product and Engineering should support UX when they create less work for Engineering by reducing or removing features or entire projects. However, too often, projects have ego attached and teammates often exclude UX from these early conversations so that the project gets funded.
Research is an important piece of what UX does. It’s not user-centered without involving users. Statistics and quantitative data are great but there is no substitute for interviewing users, deeply understanding them, and getting qualitative data. UX wants to know the why and not just the what.
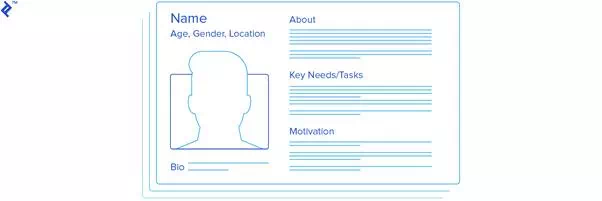
UX research also gets teammates on the same page by unifying everybody around personas, archetypes of target customers. Based on interviews with users, we aggregate what we learn and boil everybody down to 6 or fewer personas. What motivates them? What to do they need? Where are opportunities for our company, product, or service?

The best use of personas would be to include them everywhere. Product imagines features based on personas (and good data). UX designs based on personas. QA tests while imagining they are these personas. Marketing can add their demographic and other details, but they too should consider how brand voice, social media, and advertising speak to the personas.
Personas help non-UX workers get away from, “Well, I like it this way,” or, “The CEO likes it this way.” We are designing for these target customers and if you or the CEO do not fit into the personas, then UX is not swayed by ego or personal preferences. UX must stay customer-focused.
Information architecture has to do with hierarchies, structure, and taxonomies. This could be site navigation, or it could be how products are categorized in an eCommerce database. We want to make sure customers will easily find products by categories, meta data, and filters.
Interaction design, sometimes also called experience design, is what most people think of when they imagine UX. These are the wireframes and prototypes, the blueprints of designs and concepts. These would show process flows, layouts, menus, interactions, paths, choices, and so much more.
UX prototypes are like wireframes brought to life. They are clickable, interactive digital mockups. We don’t have to write code; we have software that helps us create these quickly. Companies looking for more realistic prototypes use Axure since it has conditional logic, variables, mobile swiping gestures, dragging and dropping, and all kinds of event triggers. You can prototype for just about any type of device.
UX prototyping is done to:
· Brainstorm
· Collaborate
· Iterate
· Explore solutions
· Pitch to investors (for startups)
· Test the prototype to see if the solution connects well with the target audience(s).
· Deliver an interactive model to developers or other teammates, which is often preferred over pages of documentation (and no clickable model).
Now it goes to user testing, also called usability testing, which happens during the UX process and before engineering writes a line of code. You must test concepts and designs to make sure that the idea and the execution are fantastic for target customers.
User testing will bring to light any flaws, giving UX the chance to iterate on ideas, which is inexpensive at this point since there is nothing for engineering to build or rebuild.
There are 5 key reasons UX runs tests before delivering to engineering:
1. Best use of engineering’s time and resources. If you want testing participants to see a finished product created by engineers, you have to build and test it for bugs. If UX testing brings needed changes to light, developers would have to rebuild and QA would have to re-test. If UX testing showed a larger failure of the concept, this might mean that engineering’s time was completely wasted as this is not code that will end up anywhere. The concept would have to be rethought, redesigned, and freshly tested.
2. Iterate behind the scenes. When companies just build it, just ship it, iterate on it, and build and ship again, this means that customers are seeing a variety of versions. They are seeing the work in progress and watching the sausage being made. This is often a frustrating and confusing experience requiring customers to keep relearning a system that’s evolving. It’s better to iterate behind the scenes in the UX process and to be clear with testers that it’s a prototype or demonstration version.
3. Monitoring and measuring. If a new concept is released live, UX researchers don’t have a good way to watch people use it, ask them questions, and get the type of feedback UX needs to determine if something is ready or needs another iteration. UX always wants to know the why, the qualitative, and not just the what or how many. How are users spending, converting, engaging, etc? Avoiding proper UX testing makes it harder to diagnose and fix issues or customer pain points.
4. UX testing pays for itself. UX testing is not a huge expense. Some third-party testing tools want under $100 per testing participant, some require a minimum annual commitment of thousands of dollars. These are not huge expenses given the company’s overall budget for the software development process and the importance of early testing feedback. Rounds of user testing nearly always cost less and move faster than making programmers build something we might have to undo or build again.
5. User testing solves arguments. If your company doesn’t allow UX specialists to make the final decision on how the product is designed, then you might find UX in conflict with product, engineering, or a stakeholder when there are varying ideas of what should be built and released to the customer. Or what if UX has two strong ideas and they are wondering which connects better with customers? The solution here is user testing.
UX can prototype the concepts. It’s best to boil the competition down to the best two designs, especially if you can already find compromises across ideas and team members. This means we’re not testing what UX wants vs what product likes vs what the engineering head likes vs what the scrum master thinks sounds like a good idea vs what the CEO’s life partner likes.
User testing lets the customers speak up and helps you find the right direction for the features or product. It resolves arguments by providing teams with hard quantitative and qualitative data that tells everybody which idea is likely to bring the most customer satisfaction.
It’s not user-centered design without involving the user. This means that we research and test with real or archetypal customers rather than guess, assume, or “just ship it.” We must ensure that what we “just ship” has been vetted through user testing and is an excellent execution of a great idea.